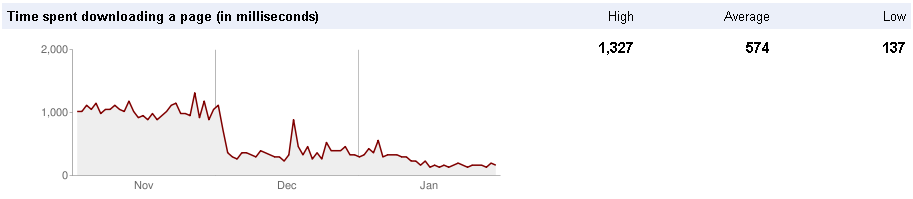
During one of my recent Tridion consulting assignments the client asked me about the performance difference between a website using a dynamic publishing approach vs a static approach. For he had concerns about the performance of dynamic websites. In the graph below you can see the difference the Google crawler noticed after a website, which consists mainly of article type content, changed from a static to a dynamic publishing approach. The left side of the graph shows the average time it took the Google crawler to download a page from the website (created by a well known Tridion implementation partner – not Deloitte) based on the static publishing model. The right side shows the average time it took to download pages from the exact same front-end, but with the back-end rebuilt based on the dynamic publishing model.

As you can see the average download times went down significantly. We have regularly seen the cached (home)page load within 100ms and uncached pages in double that time. The peaks that show up from the middle of December marked the go live of an application which was not fed with Tridion data and showed some mediocre performance until the first week of January.
The project of replacing the Tridion back-end for this particular website felt like killing my white whale. The website performance increase was an added bonus on top of the other improvements we realized during this project.
Why page load times matter:
Did you perform any analysis on why it’s faster?
Hi Dominic,
Good question. Unfortunately this success has not been analyzed. However the following points are suspect:
In the static model there is always a physical page which contains human readable code (in this case Vb-script) which needs to be interpreted and compiled to machine code. If the page has been requested it might be in the cache and this step is no longer necessary. However Google seems to hit a lot of pages which are not regularly requested.
The heavy use of includes in the old pages. Again if the page is requested before this will be cached.
Using COM services. The new application does not rely on any COM service.
Moving away from Vb-script. .NET clearly is the next generation which might give the application an additional speed boost
PS Sorry for replying so slowly. I missed the notification I usually receive when someone comments on my posts.
Hi Albert
Im New to tridon, and im creating css for tridion. when the web page component created i have to write css for the web page.
i have following doubts
1. do we need special css for tridion? it is not work the way we write in html file.
2. how to write css for component(like header) instead of html component
3. when i create in staging it create span id. but move to live it wont. so i dont know how to write css to control this
do you have any idea to help. if there is any reference site for help please let me know.
thanks
regards
ganesh
First off: I am definitely not a CSS expert. That said I think:
1. Writing CSS for Tridion is not different from writing CSS for any other web site/application. Take (a part of)the fully renderen HTML and create styles accordingly.
2. A header component is part of the page and is usually placed in a div with id/class “header” for which you can write CSS.
3. This sounds like a templating bug. Contact your Tridion developer to resolve this issue.
The most superbly Detached Astray Overtax Coition Videos categorized recompense your pleasure. We keep Porn Movies, Unreservedly Lesbian Video, Unlace XXX, and Porno Vids. All Videos are REPUBLICAN!
Thank you for your post.A pretty good job resume is usually really important.
.” I am really thankful to this topic because it really gives up to date information ~:,